Are you struggling to increase SEO on your website? If your website’s image optimization is not up to snuff, So you may be missing out on traffic, user engagement and sales. Using optimizing images to your WordPress website has an incredible impact on website speed.

Most of the beginners, while creating a website, upload large file of images without doing any image optimization for their website. Which are responsible for slowing down the speed of the website.
You can add image optimize best practices as a part of your regular blogging routine like keyword research, creating content, tracking website performance.
In this article, we will learn how to optimize image to make your web performance faster. In additional, we will also know the image optimization WordPress plugin which will make your blogging journey much easier.
What is Image Optimization?
Image optimization is the process of saving and delivering images to the smallest file size possible on a website without reducing image quality.
Yes! It sounds a bit corny, but it is now possible. Choosing the right image optimization WordPress plugin or tools enables you to automatically compress your images by up to 80% without losing quality.
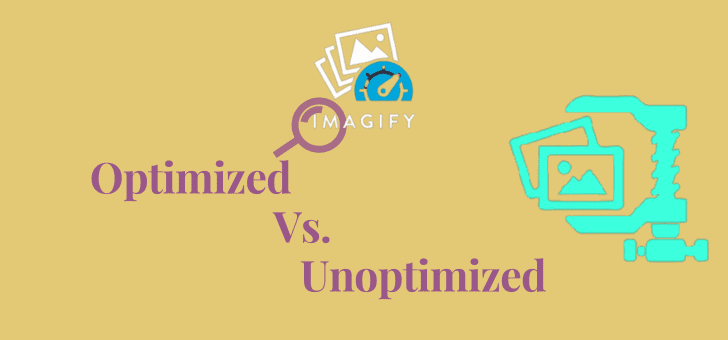
Here, you can see an example of customized vs optimized:

As you can see in the example, this image is 63% smaller than the original image without any quality loss. The original image can be reduced up to 80% of its original size when properly optimized.
Benefits of Optimization
There are many benefits of optimizing images, some of them can be seen below:
- Increase website speed
- Improve SEO ranking
- Low storage consumption and bandwidth savings.
- Faster website backups (which can reduce backup storage costs).
- Overall higher conversion rates for sales and leads.
In today’s digital age, where visual content is king, the importance of image optimization cannot be overstated. With more and more people relying on search engines to find information, it is crucial for businesses and website owners to ensure that their images are optimized for search engine optimization (SEO).
Image optimization involves compressing and formatting images in a way that reduces file size without sacrificing quality. By doing so, not only does it improve website loading speed, but it also enhances user experience. After all, no one likes waiting for a website to load.
But image optimization goes beyond just improving website performance. It also plays a vital role in SEO. Search engines not only crawl through text but also analyze images based on alt tags and file names. By optimizing your images with relevant keywords and descriptive alt tags, you increase the chances of your website appearing higher in search engine results pages.
Why Should You Use Image Optimization Plugin
If you are looking for online image optimizer, Google will return you 15 million results. Out of which you also have many great online image optimize tools.

If you work with WordPress, you may find that compressing images and then uploading them over and over again can be a long process. The more efficient option is to install a WordPress plugin to save time and maximize quality.
A WordPress plugin image optimizer like Imagify not only compresses the image being uploaded but also optimizes the overall media file. However, doing so can be a time consuming process with online tools being more complicated.
Talking about the cost, most of the online tools are available for free but the best features are available only for the premium users. Also, the tools are 100% free so the customization potential in them will be minimal.
If you use WordPress then you should consider investing your money on efficient WordPress plugin, as it will guarantee to optimize all media files simultaneously. If you use online tool instead of WordPress plugin then it can be more expensive with less features.
How to Configure the Imagify Plugin
Configuring Imagify is a very easy and straightforward process. Its configuration is basically in three steps like general setting, image optimization and inclusion of options in toolbar menu.
Before we go to the configure step, let us know the correct way to install Imagify on WordPress.
How to Install Imagify WordPress Plugin
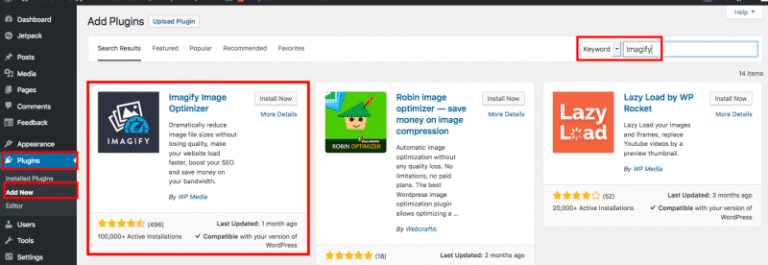
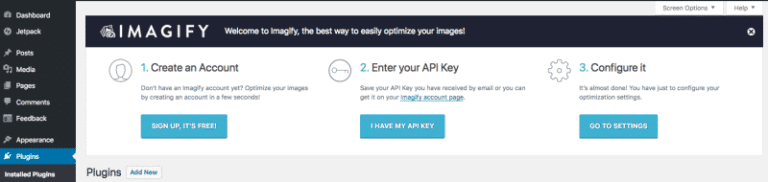
Firstly you should do is look the Imagify plugin in the WordPress repository. To do this, select the Plugin » Add New option from the WordPress dashboard menu. And then in the search bar on the top right corner of display, type the keyword Imagify and press enter.

Install and activate the plugin and you will see a notification at the top of the page asking you to create an account.

Now, there are follow three easy steps 1) create an account, 2) enter the API key in your inbox that is received after signup, and you are ready to start 3) configuration Imagify.
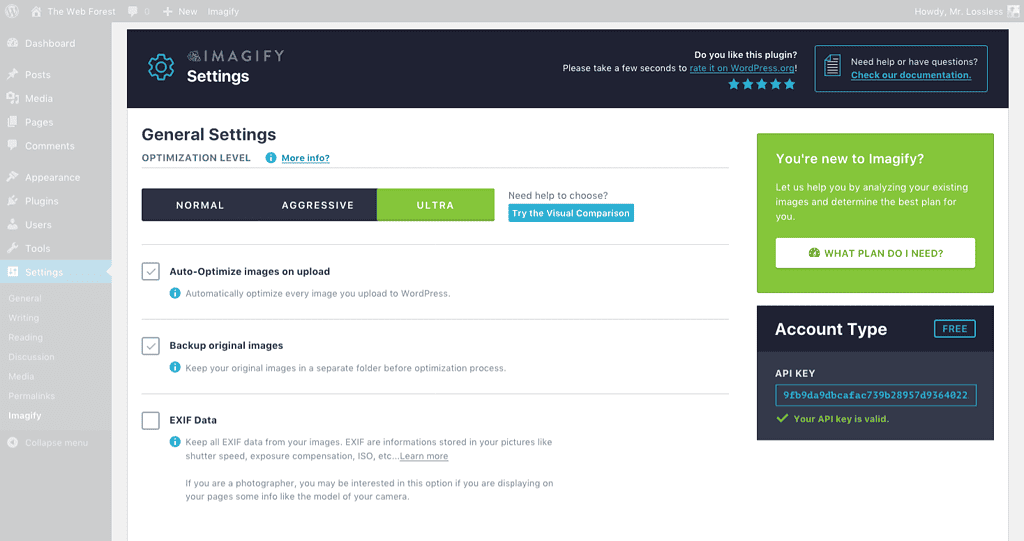
General Setting
This is the first step in the configuration settings dedicated to the image customize level of the images. Here is the option to optimize the images. Imagify provides three levels for optimizing the images: normal, aggressive, and ultra.

To help you know the difference between all the options below and try a visual comparison. To give you an idea of the different level:
- Normal: It should be used when you want to make optimizations without changing the appearance of your images. This option is capable of providing lossless optimization.
- Aggressive: Use this option if you need a drastic reduction in image size with almost unnoticeable loss in image quality.
- Ultra: This mode can be used for maximum optimization of the image. Its use ends up with little quality loss with more size reduction.
Not only this, you can also choose to auto-optimize on uploaded images, forget about manual tasks for now, and create a backup of original images in a separate folder.
Optimization
This option is important because this is where you resize your images.
You can resize the image, Imagify automatically calculate optimum largest thumbnail width for your image accordingly to the website theme that you’re using. You have full possibility to resize the images by choosing the maximum pixel width.
From the Media Library optimization area, you can choose different image sizes to optimize the image.
The file optimization section lists all the thumbnail image sizes registered on your site to be generated by WordPress when you upload image in media library.
Imagify will create a webp version for each thumbnail size checked. We recommend that you enable all option that you use on your site. But you can disable for any of the size that are not used.
Display Option
You can use this option to add Imagify to your toolbar via the quick access menu. So that you can easily use Imagify anytime.
What is Bulk Optimization and When to Use it
Imagify’s Image Optimizer is a great tool for optimizing all your images at once. It should be used when you have never worked with your images before. And you want launch efficient optimization in few seconds ( time will depend on number of images prasent in media ).
You can easily access the bulk optimization page from the media menu: you’ll see an instant overview of how many images are already optimized, how many of them still need to work to optimize image and eventual: errors.
In addition, you can also re-optimize media files from the Media Library page.
Bulk optimization works best when you have less than 10k images to optimize. If you have more images than its you may have to repeat the process to optimize. In general with a large number of images you will need to be patient as the more images the slower the process.
Remember, don’t close the window during optimization.
How much Does Imagify Cost
Imagify is a freemium WordPress plugin that can be downloaded for free from the WordPress repository. In additional, you can optimize up to 20Mb (about 200 images) of images per month with this freemium version.
If you need more power than its, then you should buy one of its plans. You can choose between Growth and Infinite plans to find the perfect fit for your optimisation needs.
The Growth plan (500 MB of images/month) starts at $4.99 per month while the Infinite plan ( unlimited images/month) starts at $9.99 per month. You pay a better price if you pay annually instead of monthly.
Checkout the Imagify pricing page for more information on plans.
FAQ: How Imagify Optimize Image
Which format can be optimized?
Imagify can optimize jpg, png, pdf or gif.
Why is it necessary to compress images?
Visitors do not want to waste their time on a slow site. Fast loading speed of site is also more important for SEO as search engines consider website speed as a ranking factor.
Can the image be restored after compression?
Yes, as long as backup options are enabled in Imagify settings ( it is active by default when active WordPress plugin).
Do support available?
Yes, the Imagify team offers full time support. You can contact us via imagify contact form.