
Do you want to add file upload fields to your WordPress form? So this idea of yours is a very technical step towards providing better facilities to your visitors and making WordPress forms advanced. If you are concerned about making forms, then this article is going to be very interesting for you.
Today, we will teach you how to add file upload fields to your WordPress form in this article.
By following all the important steps in this article you can successfully create a file upload form for your WordPress form.
Here is a table of contents for easy navigation of each step:
- Install Best Contact Form Plugin with Right way
- Create Simple Contact Form in WordPress
- Add File Upload Features
- General Setting for Your File Upload Form
- Configure File Upload Form’s Notification
- Configure File Upload Form’s Confirmation
- Add File Upload Form to Your Website
- View Uploaded File
Why use a File Upload Field for Your WordPress Form
You can get various types of files and media from website visitors using the file upload form on your website. There can be many different reasons for using the file upload form. However, most of the time it may be tailored to your needs.
Let’s take a look at some common reasons for using file upload form:
- To allow online job applications to be accepted, may allow the user’s CV to be attached.
- Customer Support Form, where you can create a file upload form to allow customers to attach documents to get more details.
- File upload forms can be created to allow your guest authors to attach images through the ‘Guest Post Submission Form’.
Apart from all these, there are many more important places where you may need to add file upload fields.
WPForms is a WordPress contact form plugin that makes it easy for your website visitors to upload all types of files to your contact forms. Which include:
- Documents(.doc, .xls, .ppt, .pdf)
- Image(.png, .gif, .jpg)
- Video(.mpg, .mov, .wmv)
- Audio(.wav, .mp3, .mp4)
Install Best Contact Form with Right Way
Hundreds of contact form plugins in the market, but choosing the best plugin out of them is a challenge. So we recommend WPForms as the best contact form plugin. Which are one of the most powerful and easiest form builders in the world?
After getting WPForms as the best contact form plugin, you need to install it on your WordPress website. Which can be easily installed like other plugins.
However, if you are currently new, install the plugin correctly by following the steps below:
- First, you click on plugin » Add New on the left side of your WordPress dashboard.
- Now type ‘WPForms’ in the search box at the top right corner and click on the search button.
- Two buttons named Install and More details will appear on this plugin, now you click on the install button. The WPForms will be installed on your WordPress website in a few moments.
For more details, see our guide on How to Install Plugins in WordPress.
How to Create a Simple Contact Form in WordPress
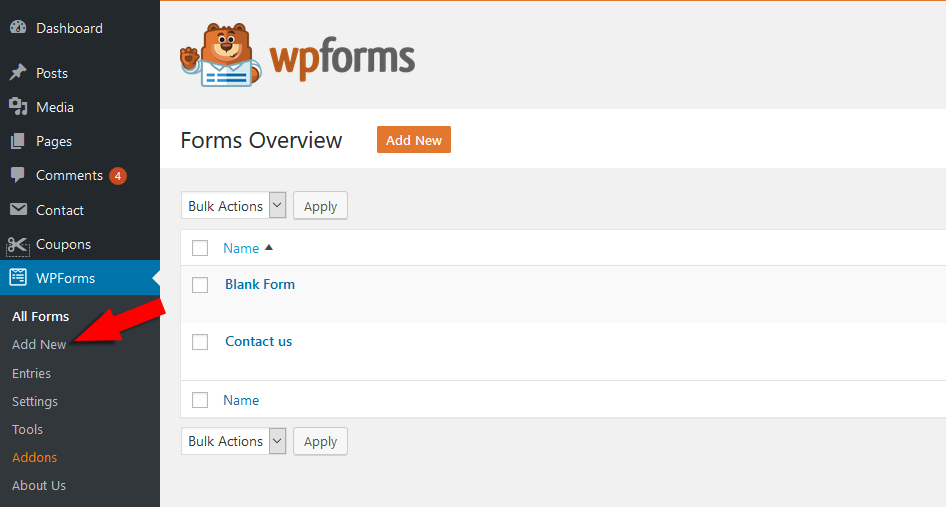
To create the first contact form on your WordPress website, click WPForms » Add New from the WordPress dashboard. Now, many form templates will be displayed on the license level in front of you.

Next, enter ‘file upload form’ in the form name box, and select the simple contact form from the template.
Next, you will be directed to the form builder where you can add new fields or customize existing fields with drag and drop.
By default, the following fields are already associated with the Simple Contact Form template: name, email, comment, and massage.
However, to add new fields, you can easily add by dragging them from the left side panel to the right form builder area.
Add File Upload Feature in WPForms
Now we’ve created a simple contact form. Let’s add the file upload features to it.
Before adding the file upload feature to it, remind you that you have to upgrade from lite to WPForms PRO version to use this feature. Because this feature is not available in the free version of WPForms.
Good news! This time to take your WPForms Pro is exactly according to your budget, because WPForms are offering 50% discount on all their plans.
To add file upload features, simply click on the file upload field on the left-hand panel. Alternatively, you can drag from it on the left-hand panel to your preferred position on the right-hand side builder.
After adding the field, you can customize the following details by clicking on it in the builder:
- Level: Name the form field so your site visitors know what it’s for.
- Description: This can provide more information to visitors about the form field. For example, if you want users to upload images only, then tell them.
- Allow File Extension: Here you can allow the file types you want to obtain for yourself. And can restrict other types of files. Remember, do not forget to use commas to separate the file types. For example, for image jpg, png, etc.
- Max File Size: You can allow specifying the maximum file size in megabytes. However, WPForms can usually allow a maximum of 128 MB.
- Required: Mark the field as requires by selecting the checkbox.
In general, all uploaded by users files are stored in the WPForms folder in the upload directory. However, you can store all these files in your WordPress media library by selecting the store field in the WordPress media library‘ checkbox in advanced option.
General Setting for Your File Upload Form
Now, you need some common settings in your file upload form, so let’s configure this setting.
To start, go to Setting » General.

Here, you can configure the following:
- Form Name: Here, you can rename form name you want.
- Description: You can write a description of the form for more details.
- Submit Button Text: Customise form button copy.
- Spam Prevention: To prevent spambot submission, enable anti-spam honeypot features. This feature automatically enabled in all WordPress forms.
- GDPR Enhancements: You can disable the storing of entry information and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements.
After all, these settings click on save.
Configure Notification Setting for File Upload Form
Notifications are an excellent way to know when someone submits a form on your website.
Notifications are an excellent way to know when someone submits a form on your website. So to get the notification first, this feature needs to be enabled (On).

To receive an email message when someone completes your form, you’ll need to set up form notification in WordPress and provide a mail address.
To improve email deliverability, files are not attached to emails. Instead, a downloadable link is sent in the notification emails.
File Upload Form’s Confirmations Setting
The confirmation message tells your visitors whether the form they have filled has been successfully accepted or not. So let’s see how to configure file upload form confirmation message.
There are three different options that need to be confirmation in WPForms. So let’s start:
- Massage: You can write a simple thank you message that confirms the successful processed of the form.
- Display Page: You can redirect your visitors to the thank you page on your website using this option.
- Redirect: By using this option, you can redirect your visitors for more specific information on a particular website or URL.
To start, go to Setting » Confirmation tab in Form Editor.
Next, select the type of confirmation you prefer to create. We’ll choose the message here.

Customize the confirmation message to your liking and click on save when you’re done.
Now, you can add form to your website.
Add File Upload Form to Your website
After creating your form, you will need to add it to your WordPress website.
WPForms allows you to add your forms in many places including your pages, blog posts, and sidebar widgets.
Let’s take a look at publishing your forms on the most common places page/post.
To start, create a new page/post, then go to the New Block (the blank area below post title) where you want to put your form. click on + sign button to Add Block.
Now, Select WPForms in the widget menu. Click on the WPForms dropdown and put the form you’ve already created that you want to insert into your page. So, I’ll choose the file upload form here.

Finally, when our page is ready, then click on Publish or Updates.
View Uploaded File
WPForms stores the submission form as an entry. To see the file uploaded on your website, go to the WPForms » Entries.
next, select the form from the dropdown menu for which you want to view the file.

Now, right-click to download the file and just click to enter the browser.
You have completed all the correct methods of creating and publishing your file upload form on your website. You have launched these new features to serve your visitors better so that you will definitely get more conversions.
I hope this article helps you create advanced forms using the file upload features in your WordPress form. With which you will surely get higher conversion rate, leads and sales.
If you liked this article, then do share it on your friends on social site. Furthermore, you follow us on Facebook, Twitter so that we can provide you even more tutorials.


