Do you use Google tracking code system to check visitors behaviour for your website? If yes! we’ve bring excited news for you. Now, you can easily upgrade to Google’s new tracking (gtag js) code system.

If you aren’t yet using the tracking code then this is the best time for you to use Google’s new tracking code for your website. Now, it’s easy to use on your WordPress website with more features than ever.
Today, we’re excited to introduce to you MonsterInsights Global Site Tag Support.
In this article, we’ll tell you how to easily move the new tracking script (gtag.js) using monsterInsights for your WordPress website.
Let’s know more in detail…
What’s Global Site Tag (gtag js)
The global site tag (gtag.js) is a JavaScript tagging framework and API that allows you to send event data to Google Ads, Campaign Manager, Display & Video 360, search ads 360 and Google Analytics.
Instead of manage multiple tags for different products, you can use the latest global site tag (gtag.js) of Google tagging. Also you can easily integrate it with your WordPress site.
Generally, gtag.js makes it easy to send data to multiple Google products by adding code to your website. There’s no need to create additional interfaces and manage configurations in separate interfaces.
Google Tag Management is a robust tag manager system that can be used easily with Google and other third party tags. You can add and modify tags on your website through the tag management interface without making any code adjustments.
If you are already using tag manager then you should continue to do so. If you don’t need a tag management system then you are fine to use gtag js tag provided by every product.
Method 1. How to Add Global Site Tag to WordPress without Plugin
Before get started, make sure to backup your WordPress website theme. So that if you do something wrong then you can come back to the website.
You are required to backup because you are editing the code that even a mistake in the form of a comma can bring down your entire site.
So let’s start implementing the code to your website:
Get your Google Analytics Tracking code
Firstlly, log in to your Google Analytics account and select the website for which you need the tracking code.
Next, click on the Admin menu from the left-hand taskbar.

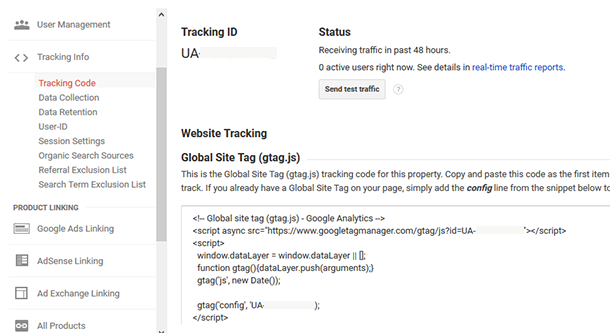
In property column, click on Tracking Info and then select Tracking Code.

Now, you can get your tracking code under the Website Tracking section. Just copy the global site tag (gtag js).

Add Tracking Code to Header.php
After getting the tracking code, you need to place the Google Analytics tracking code on the website. However, it may be a little difficult for newbie to decide that where should the code be placed?
So this section is important for you, you just need to read it carefully.
So let’s started:
Login to your WordPress dashboard and navigate to Appearance » Theme Editor. Now click on the Theme Header (header.php) on right-hand side below the Theme Files section.

Now you paste the tracking code before the <\head> tag that you copied from your Google Analytics account.
Now click on Upadate File button to save your settings.
That’s all
Now, you’ve added successfully the Global Site Tag (gtag) for your WordPress website without installing the any plugin.
If you are looking for a simple method, then MonsterInsights are the simplest method. Because it’s one of the most popular Google Analytics WordPress plugin. and makes it super simple to connect your site with analytics.
Method 2. Add Global Site Code to WordPress through MonsterInsights
Google will be use gtag.js to create new analytics features in future. MonsterInsights is now make global site tag it default tracking code for all new users.
Monsterinsights plugin is the easiest way to use Google Analytics on a WordPress website. To do this, you need to install the MonsterInsights plugin on your WordPress website. For more, see our step-step guide on how to install plugin in WordPress.
After installing the plugin, you need to connect your Google Analytics (Google authentication) account with Monsterinsights. See our article to connect Google analytics with MonsterInsights.
MonsterInsights offers a special features for the existing users that you can use to switch the old tracking code (analytics.js) to global site tag with single click.

If you are running a custom code on your site or have set up event tracking using another plugin. So, you don’t have to worry about updating them. Because MonsterInsights will automatically detect analytics.js and pass them through the global site tag.
In the next release, MonsterInsights will make the global site tag the default tracking code and update all users to gtag.js.
If you are an existing user of Monsterinsights, then the option of switch to global site tag is now available in MonsterInsights.
Method 3. Insert Header and Footer Plugin
However, this method is not as good as MonsterInsight because you will not be able to configurr it for advanced tracking. And you will not be able to view Google Analytics data in WordPress dashboard.
Firstly, you will need to copy the Google Analytics tracking code that you copied earlier in merhod 1 when sign in for Google Analytics account.
Next, you need to install and activate the Insert Headers and Footers plugin. For more detail, see our article about to install WordPress plugin.
Upon activation the plugins, you need to visit Setting » Insert Headers and Footers page. Here, you need to paste the Google Analytics tracking code that you copied earlier into Script in Headers section.
After pasting the code, click on the Save button to save the all setting.
Finally, you’ve successfully installed Google Analytics on your WordPress site.
We hope that this article will help you to upgrade in Google’s new tracking code system. If you liked my article then share it on social media platform.
If you’ve used MonsterInsights to track website performance, then please share your feedback or experience in the comment below.


